|
|
Дизайнер → Инфо-блокиВ секции "Инфо-блоки" можно настроить индивидуальный дизайн любого стандартного инфо-блока или любого пользовательского инфо-блока типа "Контент-панель". Пусть, например, вы хотите изменить цветовой фон у стандартного инфо-блока "Новость дня", чтобы лучше выделить его на странице среди другой информации. Выберите этот инфо-блок из выпадающего списка, при этом откроится вкладка "Включение дизайна блока", на которой необходимо включить чек-бокс "индивидуальный дизайн" блока и нажать кнопку "Ок".
После этого можно изменить цветовой фон этого блока, на новой появившейся вкладке "Дизайн всего блока".
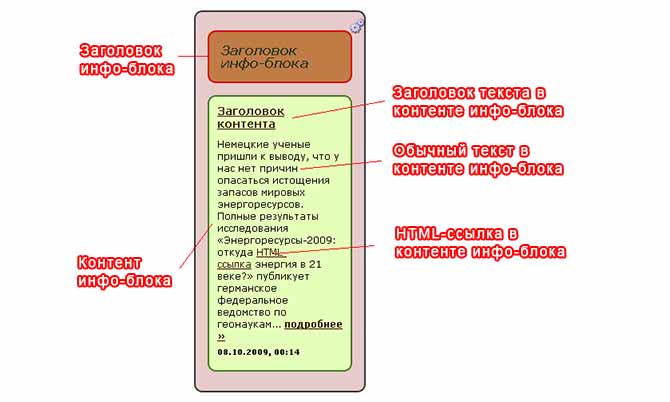
Помните, что индивидуальный дизайн инфо-блоков пропадает, если вы воспользуетесь функцией "Автогенератора дизайна"! Устройство каждого стандартного инфо-блока и пользовательского инфо-блока типа "контент-панель" представлено на рисунке ниже:
В соответсвии с вышеприведенным устройством все настройки инфо-блока разделены на три части:
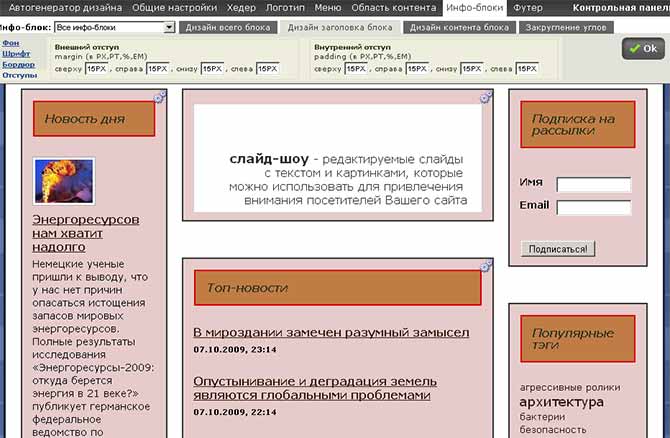
На вкладке "Дизайн всего блока" можно настроить задний фон, бордюр и отступы для всего инфо-блока, включая его заголовок и сам контент. Фон
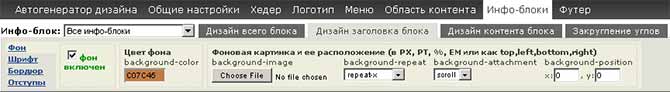
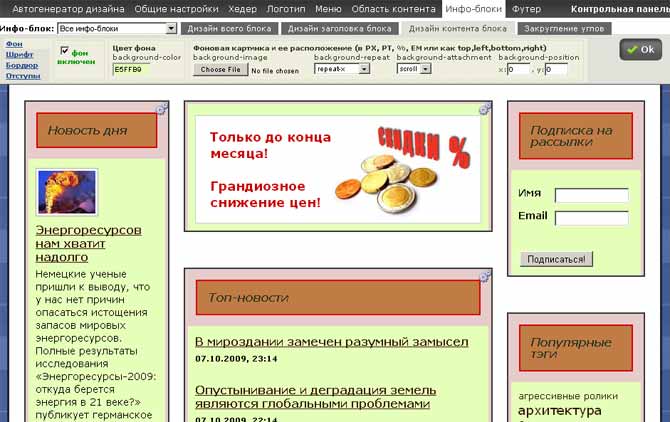
На подвкладке "Фон" задается задний фон для выбранных инфо-блоков. Предварительно необходимо включить фон, отметив соответствующий чекбокс.
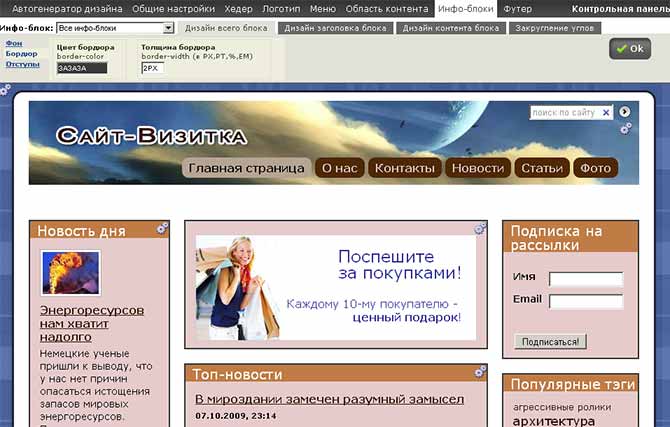
Бордюр
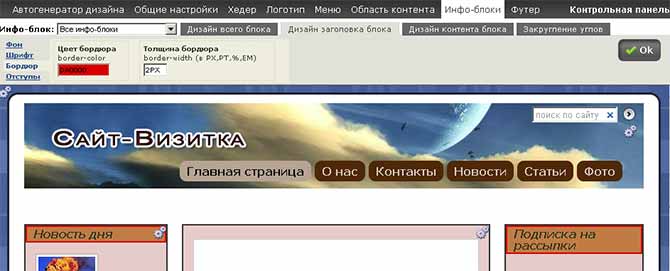
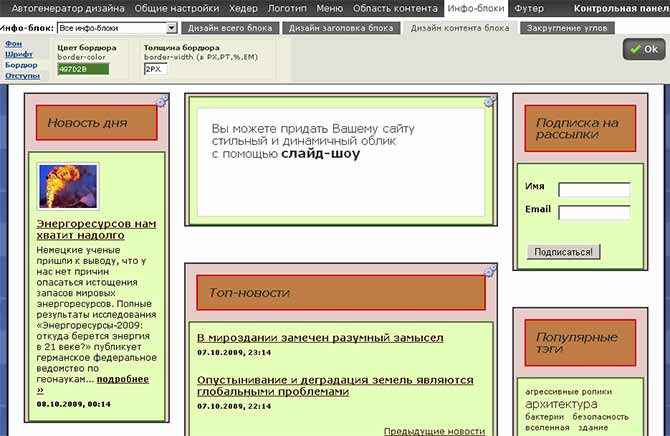
На подвкладке "Бордюр" можно настроить толщину и цвет бордюра всего инфо-блока.
Отступы
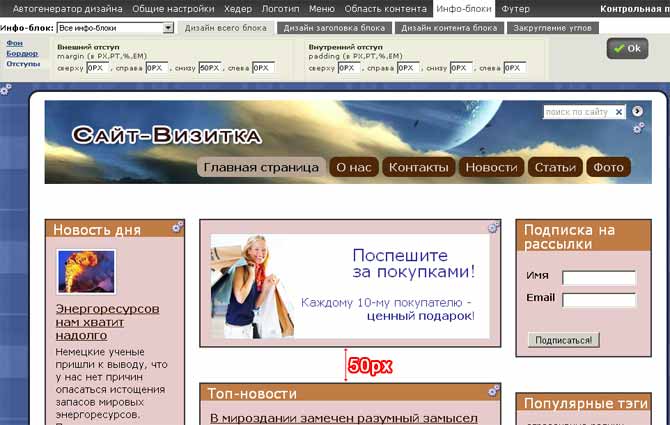
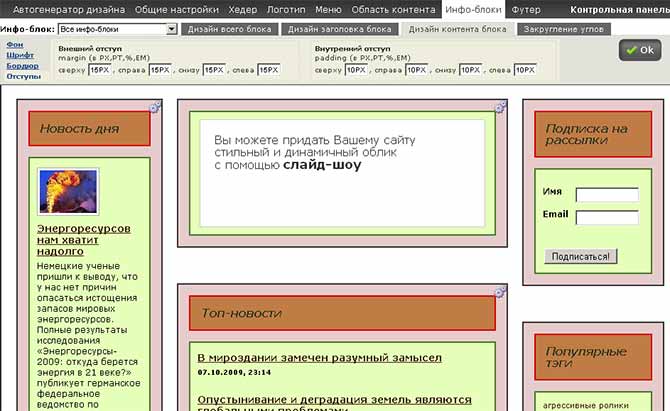
На подвкладке "Отступы" можно настроить внешний отступ инфо-блока от других инфо-блоков (CSS-свойство margin), и внутренний отступ контента внутри инфо-блока (CSS-свойство padding). Например, с помощью внешнего отступа снизу в 50px, как показано на рисунке, вы можете отделять инфо-блоки друг от друга по вертикали.
Заголовок инфо-блока - это верхушка инфо-блока с названием, как, например, "Новость дня", "Топ-новости", "Популярные тэги". В данной секции вы можете настроить дизайн заголовка, включая задний фон, размер шрифта, бордюр и отступы. Задний фон
Данная вкладка позволяет настроить задний фон заголовка инфо-блока.
Шрифт
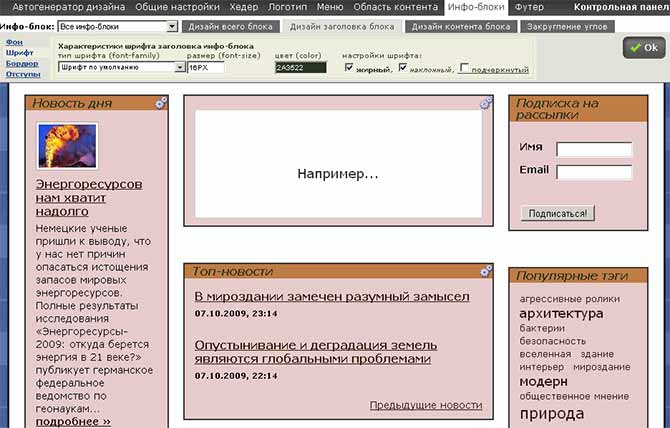
Данная подвкладка позволяет настроить шрифт заголовка - размер, цвет, а также дополнительные настройки жирный, наклонный (как на рисунке), подчеркнутый
Бордюр
Вы можете настроить бордюр заголовка инфо-блока, задав толщину и цвет бордюра.
Отступы
И наконец, вы можете настроить внешний отступ заголовка от границы всей панели инфо-блока (CSS-свойство margin), и внутренний отступ текста внутри самого заголовка (CSS-свойство padding).
Контент инфо-блока - это уже непосредственный текст, идущий после заголовка инфо-блока. В данной секции вы можете настроить дизайн контента, включая задний фон, размер шрифта, бордюр и отступы.
Задний фон
Может быть задан фон, включая цвет и фоновую картинку.
Шрифт
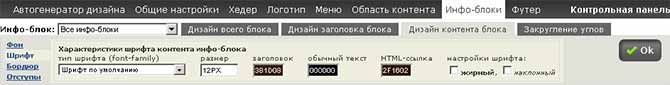
На этой подвкладке можно настроить шрифт контента - размер, цвет, а также дополнительные настройки жирный, наклонный. Просим заметить, что цвет шрифта задается отдельно для трех элементов контента:
Бордюр
При желании, вы можете настроить бордюр контента инфо-блока, задав толщину и цвет бордюра.
Отступы
Ну и наконец, можно также настроить внешний отступ контента от границы панели инфо-блока (CSS-свойство margin), и внутренний отступ текста внутри самого контента (CSS-свойство padding).
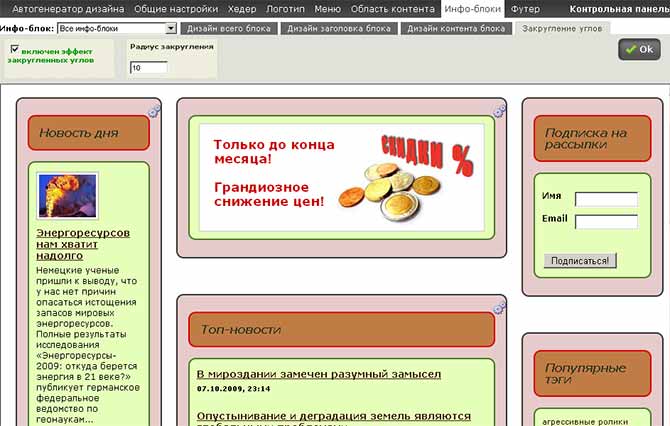
На этой вкладке можно настроить эффект закругленных углов для инфо-блоков. Включив этот Web2.0 эффект, вы можете задать радиус закругления угла инфо-блока. |