|
|
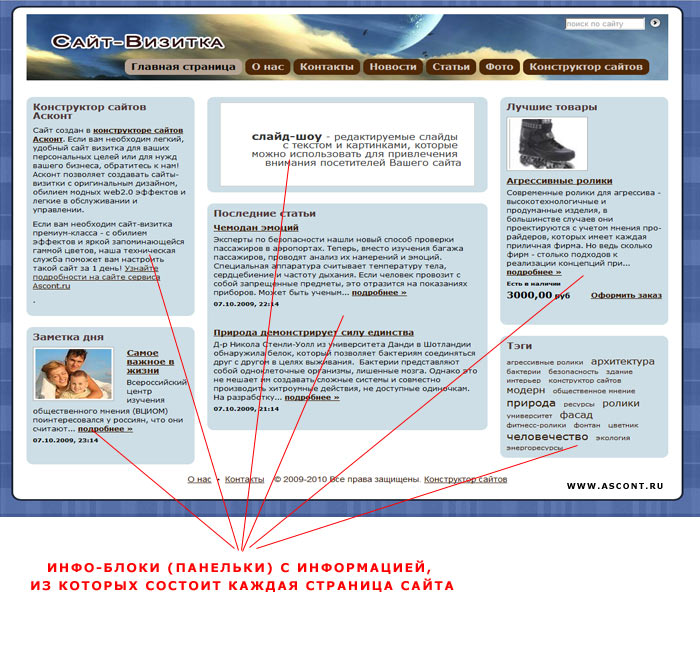
Конструктор → Инфо-блокиИнфо-блоки - это самые маленькие строительные кирпичики вашего сайта, из которых состоят страницы. По сути инфо-блоки - это панельки с информацией, которые располагаются на каждой странице сайта. То есть, вы редактируете не целиком текст всей страницы сайта, а по частям - по инфо-блокам, расставляя их по разным колонкам, чтобы сайт смотрелся красиво, как страницы в журнале.
К тому же инфо-блоки являются еще и удобным инструментом тиражирования информации. Вы, например, можете создать один единственный инфо-блок с описанием акции или картинкой-баннером, и размещать этот инфо-блок на разных страницах сайта, то есть тиражировать его. Вам не нужно каждый раз на новой странице сайта заново составлять текст об этой акции или вставлять картинку баннер.
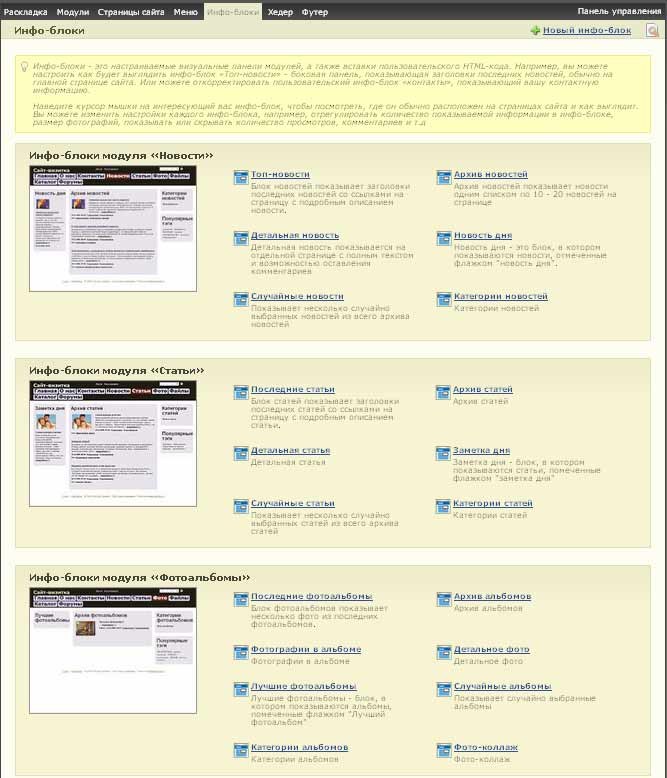
Инфо-блоки от функциональных модулей. Подключив определенный модуль, на сайте автоматически появляются страницы этого модуля, которые состоят из инфо-блоков.
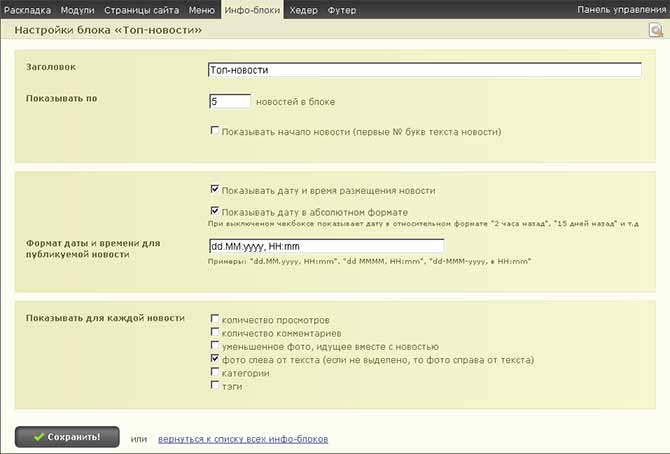
Выбрав какой-либо стандартный инфо-блок, вы можете настроить индивидуальные параметры этого инфо-блока. Например, вы можете задать ряд параметров у инфо-блока «Топ-новости» - боковой панели, показывающая заголовки последних новостей, обычно на главной странице сайта.
Также, в данной секции можно создать свой собственный пользовательский инфо-блок, воспользовавшись кнопкой "Новый инфо-блок". Пользовательские инфо-блоки бывают двух типов:
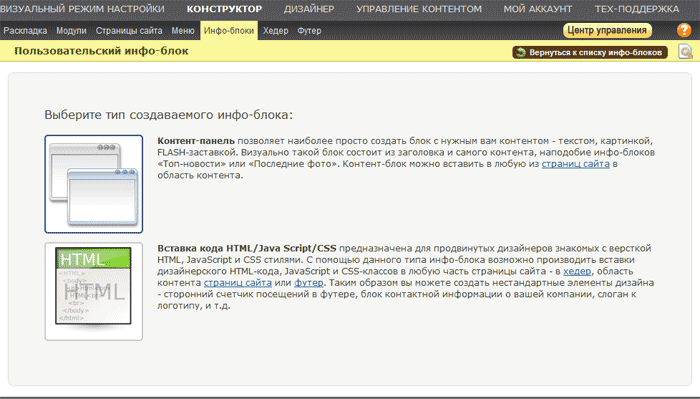
При создании нового инфо-блока вы должны будете выбрать тип инфо-блока, из предложенных двух вариантов. Рассмотрим подробнее тип каждого инфо-блока.
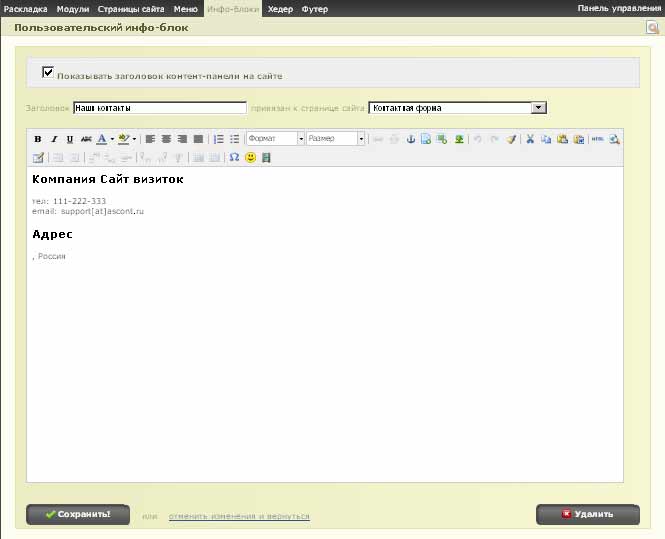
Инфо-блок типа "Контент-панель". Данный тип инфо-блока следует применять, когда вам необходимо наиболее легко и просто опубликовать на страницах сайта некоторый повторяющийся контент в виде панели с заголовком и текстом внутри. Примером такого инфо-блока типа контент-панели может служить инфо-блок "Наши контакты", который создается при открытии каждого нового сайта в сервисе Ascont.ru.
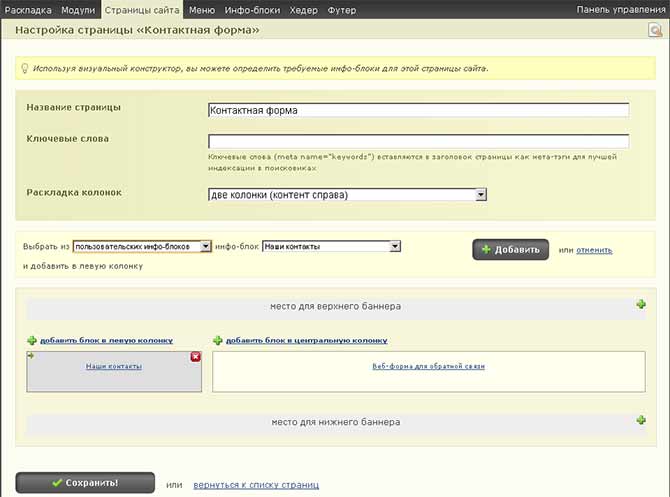
При редактировании такой контент-панели вы можете задать ее заголовок и привязать его к какой-либо странице сайта. В нашем случае контент-панель "Наши контакты" привязана к странице сайта "Контактная форма". Кликая мышкой на заголовок, вы попадете на страницу вашего сайта "Контактная форма". При желании, можно скрыть заголовок, убрав галочку с чекбокса "Показывать заголовок контент-панели на сайте". Таким образом, имея один инфо-блок "Наши контакты", вы можете вставлять его сколько угодно раз в различные страницы сайта в необходимую вам колонку. Для этого необходимо выбрать в конструкторе (Конструктор → Страницы) требуемую страницу, в которую вы хотите вставить этот инфо-блок, выбрать колонку, и выбрать сам инфо-блок, который вы хотите добавить на страницу.
В качестве примера на картинке выше показано как можно добавить инфо-блок "Наши контакты" в левую колонку на странице "Контактная форма". Таким образом можно добавлять и любые другие созданные вами пользовательские инфо-блоки на страницы сайта. Это очень удобно, когда вам один и тот же контент необходимо показывать на разных страницах сайта.
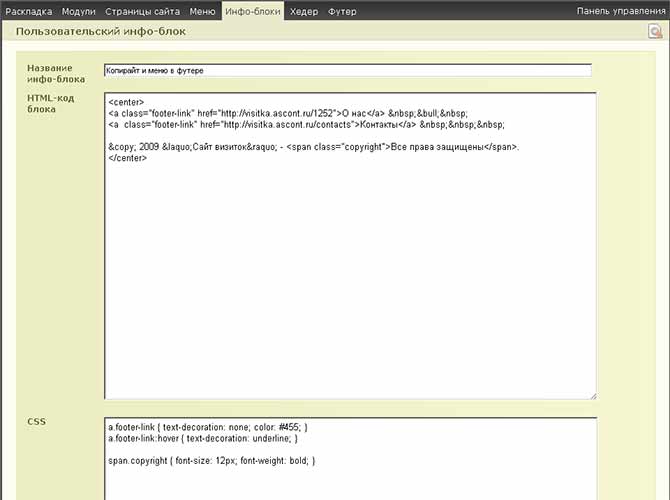
Инфо-блок типа "Вставка кода HTML/Java Script/CSS" Данный тип инфо-блока может быть использован продвинутыми интернет-специалистами для того, чтобы вставлять любые куски HTML/JS/CSS кода внутрь страниц сайта, а также в хедер и в футер. Используя данный тип инфо-блока, вы не ограничены никакими рамками, и ваш код будет вставлен в сайт без каких-либо видоизменений. Например, этот тип инфо-блока может использоваться для вставки в сайт счетчиков аналитики, вставки JavaScript кода или HTML-фрагмента вместе с CSS классами для него. В качестве примера такого типа инфо-блока может быть рассмотрен инфо-блок "Копирайт и меню в футере". Такой блок создается при каждом новом открытии сайта в сервисе Ascont.ru, и этот блок помещается в футере сайта, что позволяет ему быть видимым на всех страницах сайта.
Как показано на рисунке, вы редактируете HTML-фрагмент кода напрямую, а также можете задать CSS классы для HTML-элементов. Чтобы имена CSS классов не перекрывали стили, определенные в сервисе Ascont.ru для стандартных страниц, вам следует проверить сорс-код страниц вашего сайта. Старайтесь выбирать уникальные имена для CSS-классов. |
||||