|
|
Дизайнер → Общие настройкиВ секции "Общие настройки" вы можете настроить дизайн основных элементов сайта таких как - задний фон, фон закрытой области (если выбран тип дизайна "Закрытый дизайн"), задать параметры прозрачности для инфо-блоков.
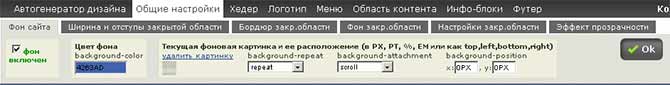
Вкладка "Фон сайта" позволяет задать задний фон сайта (CSS-свойство background), включая цвет сайта и фоновую картинку.
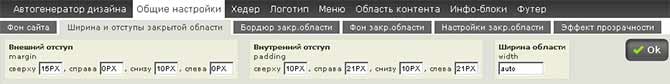
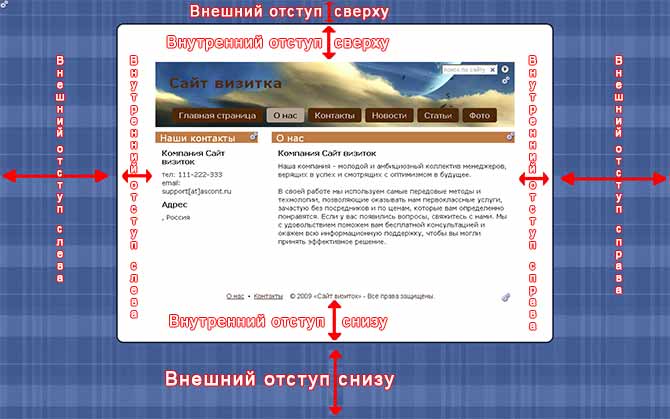
Вкладка "Ширина и отступы закрытой области" доступна только, если вы выбрали тип дизайна "Закрытый дизайн" в конструкторе. На этой вкладке вы можете настроить внешний отступ области от краев экрана (CSS-свойство margin), и внутренний отступ контента внутри области от границы области (CSS-свойство padding).
Вкладка "Бордюр закрытой области" доступна только, если вы выбрали тип дизайна "Закрытый дизайн" в конструкторе. На этой вкладке вы можете настроить бордюр области (CSS-свойство border), а именно цвет бордюра и толщину бордюра
Вкладка "Фон закрытой области" доступна только, если вы выбрали тип дизайна "Закрытый дизайн" в конструкторе. На этой вкладке вы можете настроить фон области (CSS-свойство background), включая цвет и фоновую картинку.
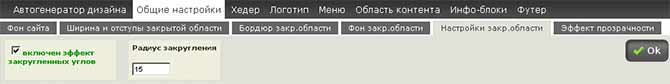
Вкладка "Настройки закрытой области" доступна только, если вы выбрали тип дизайна "Закрытый дизайн" в конструкторе. В данный момент на этой вкладке можно настроить эффект закругленных углов для закрытой области. Включив этот Web2.0 эффект, вы можете задать радиус закругления области.
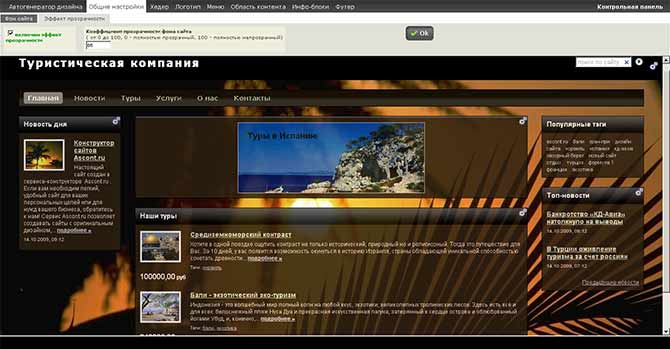
Эффект прозрачности
Примером такого эффекта прозрачности может являться сайт http://design-tourism.ascont.ru
|