|
|
Дизайнер → ХедерВ секции дизайнера "Хедер" вы можете настроить дизайн хедера сайта - фон хедера, фоновую картинку, шрифт в хедере, отступы хедера, бордюр и высоту хедера.
Во вкладке "Настройки фона хедера" вы настраиваете цвет фон и фоновую картинку хедера.
Во вкладке "Шрифт" вы можете изменить настройки шрифтов в хедере. Если в дальнейшем вы будете вставлять в хедер свои пользовательские инфо-блоки, то установленный на этой вкладке размер шрифта будет влиять на показываемый в инфо-блоках текст.
Во вкладке "Отступы" вы можете настроить внешний отступ хедера от краев экрана (CSS-свойство margin), и внутренний отступ контента внутри хедера от границ хедера (CSS-свойство padding).
Во вкладке "Бордюр" вы можете настроить бордюр хедера (CSS-свойство border), а именно цвет бордюра и толщину бордюра (рамки, обрамляющей хедер)
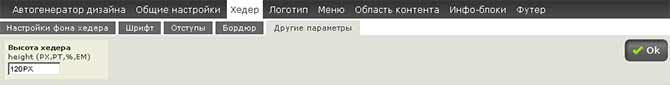
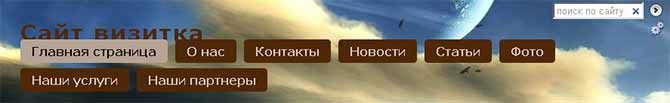
Во вкладке "Другие параметры" вы можете изменить высоту хедера. Это может понадобиться в тех случаях, когда главное меню налезает на логотип. Например, так может выглядеть меню до того, как высота хедера была увеличина
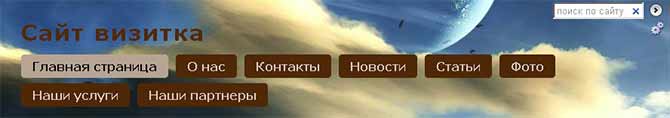
Так выглядит меню после увеличения высоты хедера
|