|
|
Дизайнер → МенюОдин из самых сложных элементов дизайна - это меню. В данной секции вы можете тщательным образом настроить внешний вид меню - размеры пунктов меню, расстояния между ними, задний фон пунктов меню и т.д Настройки пунктов меню разделены для
Для каждого их вышеперечисленных типов пунктов меню вы можете индивидуально задать - задний фон, размер и цвет шрифта, а также ряд других параметров.
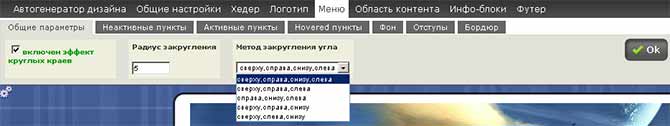
На вкладке "Общие параметры" вы можете задать web2.0 эффект закругленных краев для пунктов меню, настроить радиус закругления, а также задать тип закругления пунктов меню:
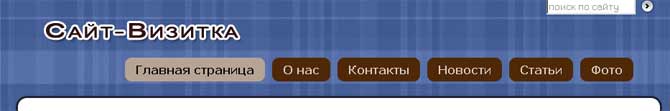
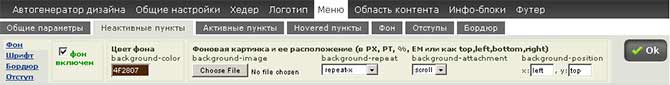
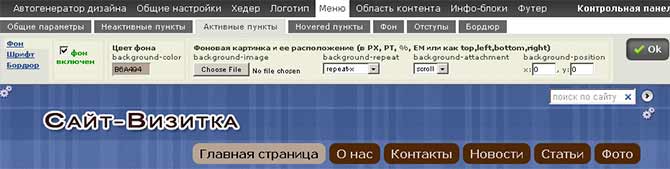
На данной вкладке вы можете настроить как будут выглядить неактивные (невыбранные) пункты меню. Вы можете настроить задний фон (background), шрифт, бордюр (border) и отступы (margin, padding) у неактивных пунктов меню. Фон
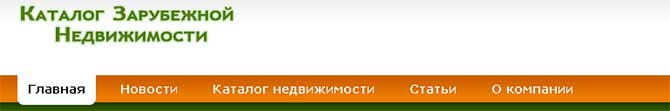
Вы можете задать цвет фона и фоновую картинку для неактивного пункта меню. Обычно в качестве фоновой картинке берется повторяемая картинка-градиент со свойством background-repeat установленным в repeat-x. С помощью такой картинки-градиента можно добиться красивого эффекта градиентного меню.
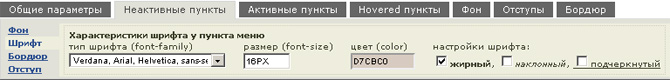
Шрифт
Вы можете изменить шрифт у неактивного пункта меню, задав все основные параметры шрифта: семейство шрифтов, размер, цвет, а также дополнительные настройки, такие как жирный, наклонный, подчеркнутый
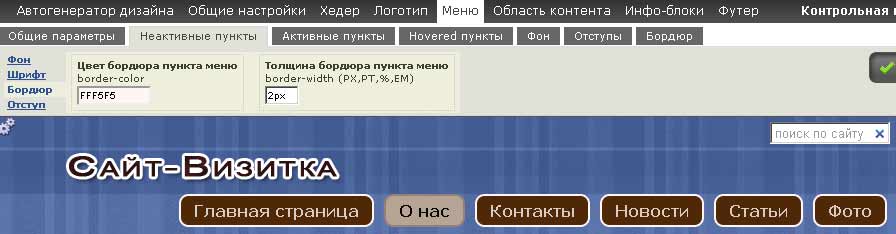
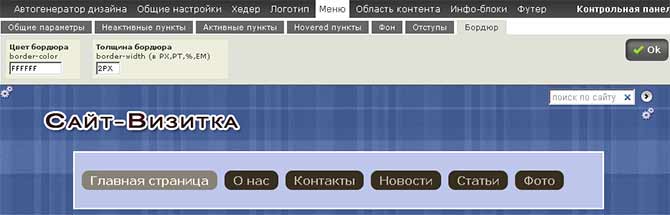
Бордюр
Вкладка "Бордюр" позволяет задать толщину и цвет бордюра у невыделенных пунктов меню.
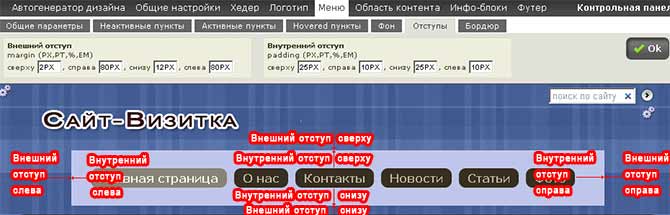
Отступ
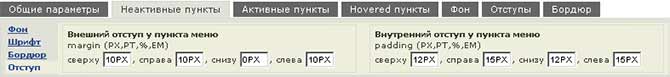
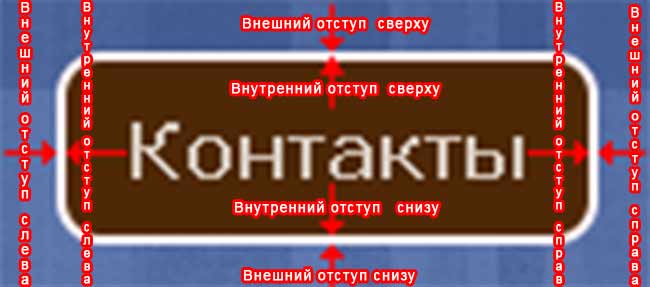
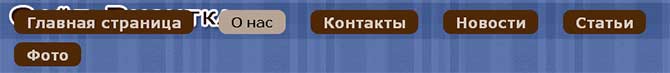
Вкладка "Отступ" позволяет настроить внешний отступ между пунктами меню (CSS-свойство margin), и внутренний отступ внутри пункта меню (CSS-свойство padding). Применяя внутренние и внешние отступы, вы можете регулировать расстояние между пунктами меню, а также регулировать высоту и ширину самих пунктов меню! Настройки отступов могут применяться во многих случаях. Например, когда у вас горизонтальное меню не влезает по ширине страницы сайта, и закрывает собой логотип. Что делать в этом случае?
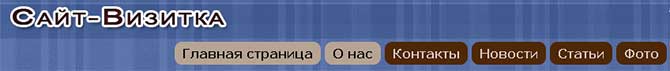
Проще всего побороть такую проблему, задав меньше внешние отступы между пунктами меню, и уменьшить ширину самих пунктов меню с помощью внутренних отступов, а также задать меньше размер шрифта у пунктов меню. Все эти настройки помогут добиться того, что ширина меню уменьшится и все пункты меню поместятся на одной строке.
Кочечно, если у вас очень большое количество пунктов меню, вы можете задать вертикальное меню. Тогда все пункты всегда поместятся на странице и ничего не будут перекрывать.
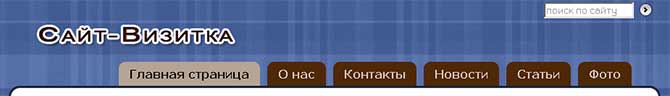
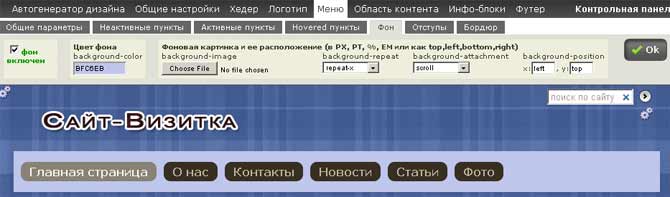
Данная вкладка позволяет настроить как выглядит активный пункт меню, то есть пункт меню выбранный в данный момент.
Для активного пункта меню можно настроить свой собственный задний фон (background), шрифт (font) и бордюр (border). Все эти настройки полностью аналогичны настройкам для неактивного пункта (см. выше).
Hovered пункты - это пункты меню, с наведенным на них курсором мышки. Обычно, цвет таких пунктов меню принято менять (подсвечивать), чтобы было видно, какой пункт меню вы готовы выбрать. Настройки Hovered пунктов полностью аналогичны настройкам неактивных пунктов и активных пунктов. Вы можете настроить свой собственный задний фон (background), шрифт (font) и бордюр (border) для Hovered пунктов, чтобы при наведении на них курсора мышки пункты соответствующим образом подсвечивались. (см. настройки для неактивных пунктов)
Вкладка "Фон" позволяет задать задний фон всей панели меню. Это особенно полезно, если у вас выбран тип меню "Горизонтальная панель".
Вкладка "Отступы" позволяет настроить внешний отступ всей панели меню от границ хедера (CSS-свойство margin), и внутренний отступ внутри панели меню (CSS-свойство padding).
Вкладка "Бордюр" позволяет задать толщину и цвет бордюра у всей панели меню. |