Рекоммендуем!В сервисе Ascont.ru разработано более десятка различных платных и бесплатных модулей, которые позволяют настроить на вашем сайте все функции необходимые современному сайту: « Контактная... подробнее » 01.09.2009, 15:18 Подключение модуля рассылок Чтобы использовать рассылки на сайте, необходимо подключить модуль рассылок. Для этого в секции "Мой экаунт" -> "Оплата услуг" выберите соответствующий... подробнее » 21.09.2009, 18:45 |
Дизайн сайта
Дизайн сайта - секция в панели управления, позволяющая настроить дизайн сайта - внешний вид, цветовую схему, логотип, размеры шрифтов и контента на всех страницах сайта. С помощью дизайнера сайта внешний вид сайта могут настроить как новички в дизайне, применяя инструмент автогенератор дизайна, так и профессионалы, пользуясь многочисленными настройками данной секции. Автогенератор дизайнаАвтогенератор дизайна - удобный инструмент, с помощью которого вы можете сгенерировать оригинальный дизайн сайта нажатием одной кнопки. Специально разработанный нами уникальный алгоритм создает внешний вид сайта по математическим моделям. Вы можете дополнительно настроить генератор дизайна, задав
Общие настройкиОбщие настройки задают общий фон сайта (background), а также настраивают дизайн закрытой области сайта - фон, отступы, бордюр.
ХедерВ этой секции можно настроить общий дизайн хедера (шапки) сайта - задний фон, шрифты, бордюр, а также высоту хедера
ЛоготипВы можете настроить внешний вид логотипа, выбрав тип логотипа:
МенюОдин из самых сложных элементов дизайна - это меню. В данной секции вы можете тщательным образом настроить внешний вид меню - размеры пунктов меню, расстояния между ними, задний фон пунктов меню и т.д Настройки пунктов меню сделаны для
Для каждого их вышеперечисленных типов пунктов меню вы можете индивидуально задать - задний фон, размер и цвет шрифта, а также ряд других параметров.
Область контентаВ данной секции можно настроить отступы, размеры колонок и шрифт области контента. Раскладка страницы обычно состоит из двух или трех колонок, ширину которых вы можете задать во вкладке "Размеры области контента".
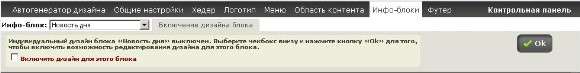
Инфо-блокиВ данной секции можно настроить индивидуальный дизайн для любого инфо-блока на сайте. Пусть, например, вы хотите изменить цветовой фон у инфо-блока "Новость дня", чтобы лучше выделить его на странице среди другой информации. Выберите этот инфо-блок из выпадающего списка, при этом откроится вкладка "Включение дизайна блока", на которой необходимо включить чек-бокс "индивидуальный дизайн" блока и нажать кнопку "Ок".
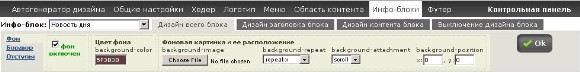
После этого можно изменить цветовой фон этого блока, на новой появившейся вкладке "Дизайн всего блока".
Помните, что индивидуальный дизайн инфо-блоков пропадает, если вы воспользуетесь функцией "Автогенератора дизайна"!
ФутерВ этой секции можно настроить внешний вид футера - задний фон, размеры шрифтов, бордюр и высоту футера. 14.09.2009, 00:25 Тэги: генератор дизайна, конструктор сайта, дизайнер сайта, хедер, футер, меню, область контента, инфо-блоки, логотип |